ゲーム開発者を目指す学生のためのPhotoshopクソコラ講座EX おまけ
- ピコラボ08號

- 2019年12月27日
- 読了時間: 4分
コンニチハ。今日で仕事納めなクソコラぶっ壊れ英語ロボ・ピコラボ08號デス。
今回は、ゲーム画面を作る時には無くてもなんとかなるけど、覚えておけば役立つ機能をさっくり紹介します。
ガチコラ編
まずは色調補正。主にガチコラ作る時に必要な機能デス。ただゲーム画面作る時でもかなり使います。

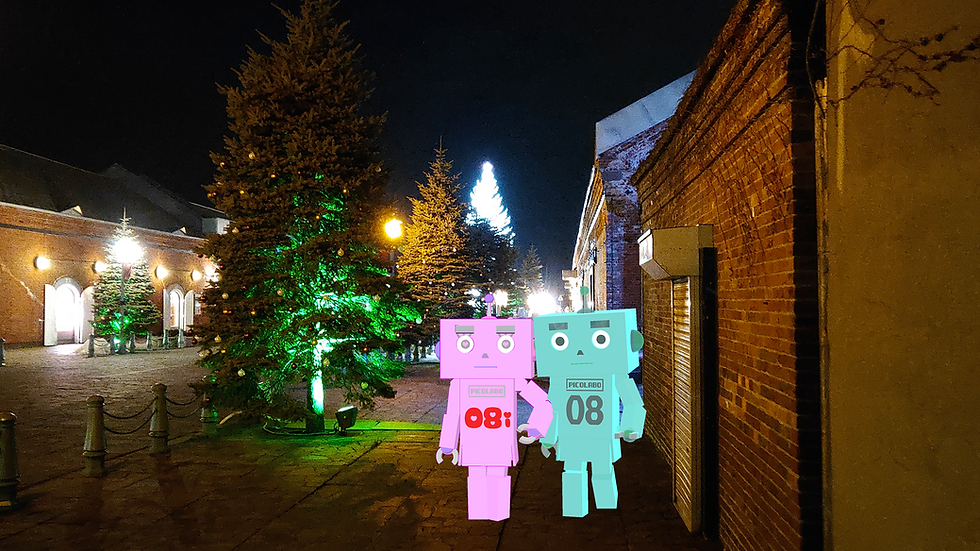
例えば、自分がリア充であることをアピールするため、仕事をサボってクリスマスシーズンの函館に行ったことにしたいとしましょう。
ただ、こう載っけただけだとすぐ嘘が見破られますね。
まあクソコラならこのチープさくらいがちょうど良いわけデスが、彼女がいると信じ込みたいなら、もっとなじませる必要があります。

「イメージ(I)」→「色調補正(J)」→「色相・彩度(H)」もしくは Ctrl + U
メニューが深いのでショートカットキーを覚えましょう。

コレを覚えれば、ただのツール以上に便利になります。
デザイナーから上がってきたイメージに「彩度を少しだけ上げてポップな感じを出しましょう」とか、具体的な指示ができるようになったり。
「もっと楽しそうな感じで!」なんて、ざっくりとしか言えないと大体泥沼です。どういう操作が出来て、どう変えれば良くなるか、そこは学んでいきましょう。

まあ今回は夜だから、ちょっと明度下げるだけデス。
さて、まだ浮いている感じがします。
例えば足元。光源が近くにあるのに影が無いデスね。

レイヤーを複製して、垂直方向に反転、足元に合わせて形を調整、彩度-100、ちょっとだけぼかし(ガウス)、描画モード乗算、透明度70%…とか色々やってると、なんとなく影ができます。
影は影で奥が深すぎるので、絵描きの人はぜひ突き詰めてください。
とりあえず光源の方向と、周囲の影の形状との整合性が取れてれば大丈夫だと思います。この程度の理解で十分。
あれ?ワタシの右側面が明るいデスね……。光が当たっていはずなのに……。
とか、慣れると違和感が気になるようになっていきます。

ピコラボは形がシンプルなので、自動選択ツール(W)で明るい面を選択します。
面倒な形は切り抜きの回を参考にやってみてください。

あとは、影色で塗ります。
今回はボディと同じ色をスポイト(I)で選択し、バケツ(G)で塗ってスマートオブジェクト化。
色相・彩度で明度を落とし、頭の上とか光が当たっている部分はマスクしてます。
まあ、それっぽく見えればきっと大丈夫デス。
さて、影が落ちるくらいの光があるということは、ワタシ達もある程度は照らされてるはずデス。影の形状からして、奥の倉庫の照明デスね。

レイヤーを複製して、描画モードを「覆い焼き(リニア) - 加算」に、Ctrl を押しながらレイヤーパネルの画像をクリックし画像の全選択、mキーで選択範囲ツール、→と↓に動かして、光の方向が当たる部分を除外、選択範囲内にマスク作成。
色相・彩度で「色彩の統一」オプションクリック、色相で全体を緑色、彩度100%、明度0%
マスクを選択して、ちょっとだけぼかし(ガウス)。ぼかすのは画像じゃなくマスクの方デス。

なんとなくこんな感じになるんじゃないでしょうか。
あとは光が当たらない部分にマスクを追加して消したり、緑の間接照明がちょっと当たっていると想定して、緑一色のクリッピングマスクを光のレイヤーに載せるとか、色々やってみてください。
大分それっぽくなって来ました。パッと見での浮き感は軽減されたと思います。

あとは写真のノイズ感を統一させるために、本体の画像を複製して、ノイズを載せたレイヤーを一番上から、うっすら乗算させてみるとか。

もっとリアル感出すためさらに暗くしてみるとか。

後ろから強い光が当たっている感を出すために、キャラのレイヤーの一番下に、明度上げて明るくして、強くぼかし(ガウス)を掛けたキャラをスクリーンで置いてみるとか。

ピコラボの身体自体が落とす陰を描画してみるとか。あんまやりすぎると暗くなるので注意デス。

暗くなりすぎたから調整レイヤーで明るくしてみるとか。普段のクソコラはここまでしてないデスね。
どうでしょう。多少は現実に近づいたんじゃないでしょうか。
クリスマスに彼女と函館行ってきましたよ!と、現実を捻じ曲げられそうですかね。
これも本気でやろうとすると、グラフィックデザイナーの領域に入っていきます。
ただ、どんなエンタメもリアリティは大事なので、少しでも身につけておくと良いと思います。
はい。以上でPhotoshop編は最後デス。お疲れ様でした。
来年はパワポかUnityか何かやるかもしれません。乞うご期待!








コメント