ゲーム開発者を目指す学生のためのPhotoshopクソコラ講座⑦ マスク
- ピコラボ08號

- 2019年11月19日
- 読了時間: 4分
更新日:2019年11月21日
コンニチハ。デバッグが順調だと怖くなるクソコラぶっ壊れ英語ロボ・ピコラボ08號デス。
⑦と書いてますが、前回の切り抜きの続きなので実質⑥-2デス。
切り抜きは選択範囲を切り抜き、別物として保存し、動かせる機能でした。

画像素材を作れば、透明度を変えるだけで動きの表現ができますね。
リアルに見せるコツは物理の教科書っぽくやることデス。学校の勉強ってなんやかんや有用デスよね。
さて、マスクは画像の一部を隠す機能デス。2つを組み合わせることでクソコラがレベルアップするのデス。
クリッピングマスク
下のレイヤーの形状に合わせて、上のレイヤーが非表示になる機能デス。


使った画像が悪いせいでだからどうしたって感じデスが、クリッピングマスク一つでも、
「エフェクトをキャラのみに適用する」とか
「キャラの顔が付いたボタンを作る」とか
「ゲージを作る」とか、かなり自由度の高い使い方ができます。

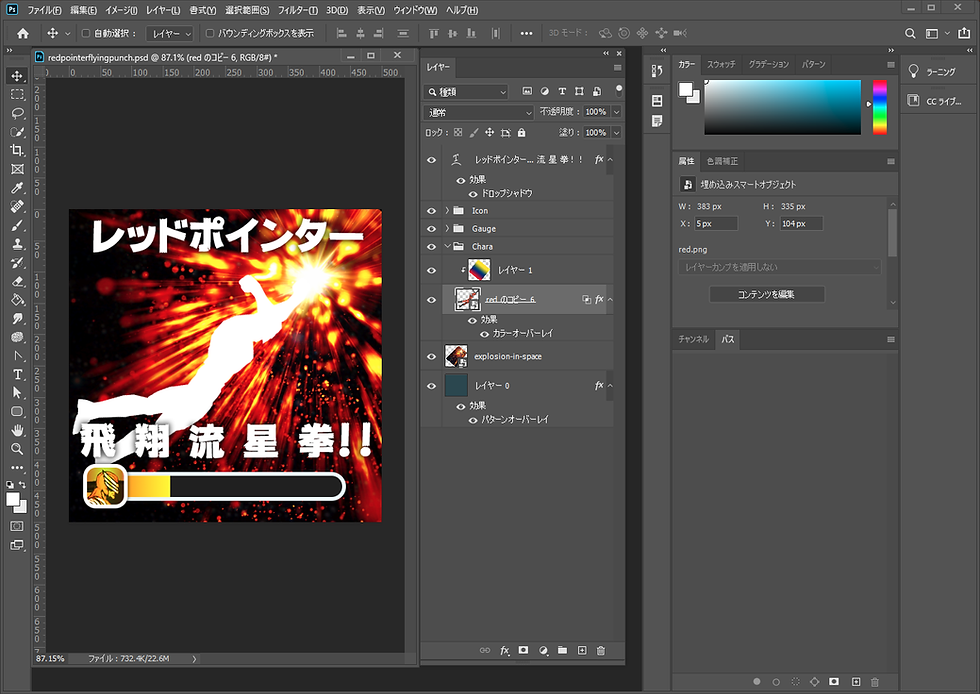
上のレイヤーの形で切り抜かれているだけから、ゲーム画面のゲージを増やしたり減らしたりも簡単デス。
ゲーム開始から進行してピンチ、みたいな表現も上のレイヤーを動かすだけでできます。

クリッピングしたレイヤーの描画モードを変えると、色々できます。
キャラの色は上のグラデーションレイヤーを「ビビッドライト」にして、影が強調される感じを出してます。
顔アイコンは下の枠をグラデーションにして、アイコン画像を「ハードライト」にすることで、必殺技発動中でアイコン色が変わっている、みたいになります。
クリッピングマスクは2レイヤー以上同時に掛けられるので、使い方次第では色々な表現ができます。
まあ、ゲーム画面イメージくらいだと2レイヤー以上はあんまり使わないデスけど。
弱点としては「切り抜かれる上のレイヤーと、切り抜く形状の下のレイヤー」という関係でレイヤーパレットの並びが固定されるため、まめにレイヤー整理しないと死にます。
下のレイヤーと上のレイヤーが重なっていない状態でクリップすると見えなくなるので注意してください。
レイヤーを動かしてクリップが外れたり、違うレイヤーでクリップされたりもします。
まとまった単位でレイヤーを複数選択(Shift + クリック)して、レイヤーパレット下のフォルダボタンを押してグループ化しましょう。そうすれば訳わからなくなる状態は防げます。
複数キャラのHPゲージが並ぶ、とかも、グループ化しておくと整理しやすいデス。
もう一つ、下の画像にそのままレイヤー効果を掛けると、上を無視して全てに掛かるので注意デス。

まあレイヤー効果使わなければどうということは無いデスが。
内部効果をまとめて描画というオプションもありますが、使ってみると複雑なのでクリッピングマスクする時は、レイヤー効果は使わないくらいで良いと思います。
中の画像に影響の無いドロップシャドウとかはありデスが。
レイヤーマスク
レイヤーに紐付いたマスクを編集して、画像の一部の透明度を変化させる機能デス。
日本語で書くと訳分かんないデスね。

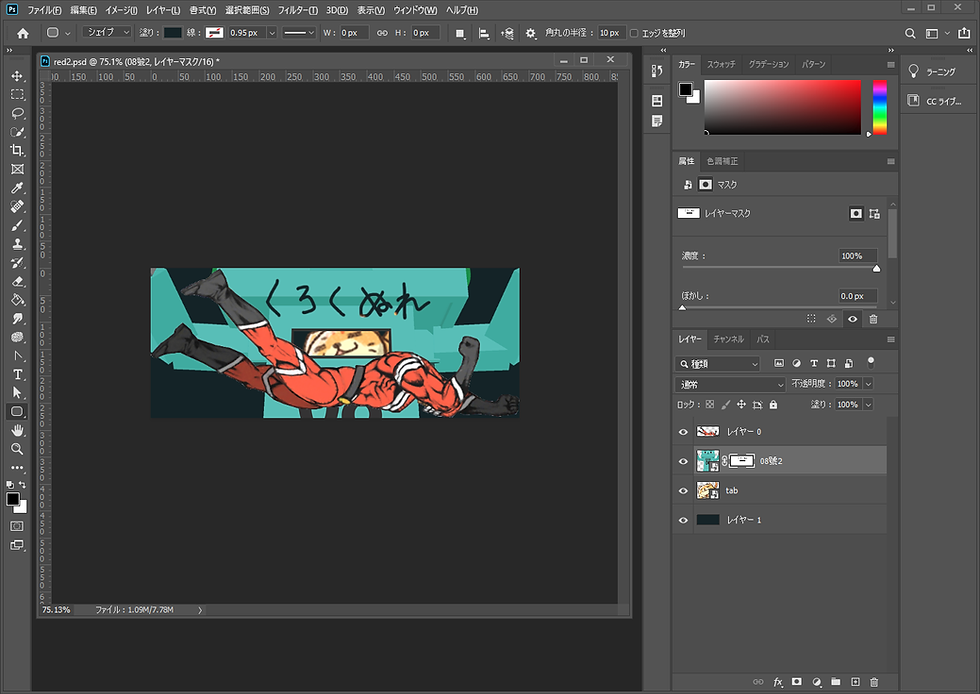
マスクを作りたいレイヤーを選択して、レイヤーパレット下の「レイヤーマスクを追加」ボタンを押しましょう。レイヤーマスクが作成されます。
レイヤーにマスクが追加されるので、マスクを選択してみましょう。枠が付いた方が編集できる方デス。
さて、6回振りにブラシツール(B)を使います。
使う色は白か黒か灰色のみ、絵心は不要デス。適当に塗ってみてください。

レイヤーマスクの黒く塗った部分が消えますね。
切り抜きと違って便利な所は、白く塗れば元に戻ります。(色の切り替えは X)

選択範囲を使って必要な箇所をくくって塗りつぶしても良いデスし、選択範囲を作った状態でマスクを追加を選ぶと、選択範囲の形そのままでマスクされます。
マスクの利点として、元の画像を壊さずに調整できることデス。
元に戻したくなったらレイヤーマスク右クリックで現れるメニューで「レイヤーマスクを使用しない」いらなくったら「レイヤーマスクを削除」することで元に戻せます。

余計な人を消したり、違う画像を重ねて武器を持ち替えたり、消すだけでもいろいろ出来ます。

↑の画像は武器の持ち手が足りなかったので、取っ手部分だけコピーして追加して、腕に添うように別マスクを掛けています。こういう組み合わせ方をすればもうなんでもできます。

グラデーションツールも使えます。マスク選択してグラデーションツール(G)
白(R255 G255 B255)は表示、黒(R0 G0 B0)は透明で、その中間の灰色は濃淡に応じた半透明になります。
ここまで覚えたら、割と大体のクソコラは作れます。
ベクトルマスクというのもいるけど、パスの編集はガン無視で行くので、気になる人は調べてみてください。
まとめ
クリッピングマスクで、下の画像の形状に合わせて上の画像を非表示。
レイヤーマスクで、レイヤーの一部を非表示
複数レイヤーを選択してフォルダボタンクリックでグループ化
次はスマートオブジェクト。
知らなくても同じ結果にはたどり着けるけど、知っておけば修正がしやすくなる。そんな便利な機能デス。乞うご期待。










コメント